Oops, ich kann mit dem Fehler nichts anfangen… doch was tun?
Keine Panik – das ist garnicht so schlimm! Es gibt eine einfache Methode die Fehlermeldung wie z.B.: „Oops, an error occurred! Code: 2017042520255025e4885c“ zu debuggen.
Auch mit TYPO3 9.5.x ist das Vorgehen noch dass gleiche.
TLDR; Direkt zum contentObjectExceptionHandler
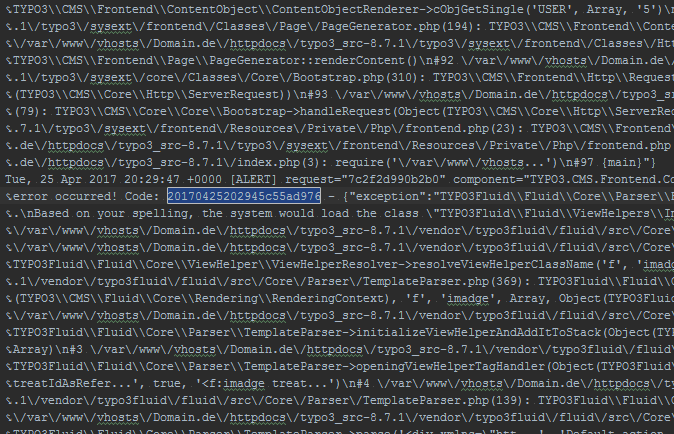
Die eine Möglichkeit besteht darin die Log-Datei zu öffnen und darin nach dem Fehlercode zu suchen. Das sieht dann etwa so aus:
Die Datei findest du unter :
typo3temp/logs/typo3_[abc123].log
oder bei neueren TYPO3 Versionen unter:
typo3temp/var/logs/typo3_[abc123].log
Hier können wir herauslesen worum es sich handelt, aber besonders komfortabel ist diese Methode nicht.
Anpassung am TypoScript
Die bessere Wahl ist es, eine Einstellung im TypoScript zu setzen, um uns die Fehlermeldung optisch aufbereitet im Frontend/Backend auszugeben. Hierfür musst du nur im TypoScript eine kleine Einstellung vornehmen.
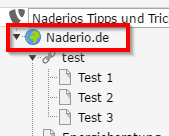
 Möchtest du die Ausgabe für alle Unterseiten aktivieren, nimmst du die Einstellung an deinem Haupt-Template vor, welches meistens auf der Root-Seite liegt (Roter Rahmen). Alternativ kann man dies auch für Unterseiten einstellen indem ein Erweiterungs-Template erstellt wird.
Möchtest du die Ausgabe für alle Unterseiten aktivieren, nimmst du die Einstellung an deinem Haupt-Template vor, welches meistens auf der Root-Seite liegt (Roter Rahmen). Alternativ kann man dies auch für Unterseiten einstellen indem ein Erweiterungs-Template erstellt wird.
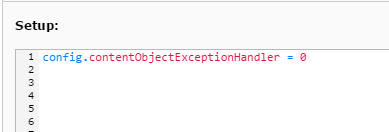
Bearbeite also dein TypoScript Template (Template-Modul -> Info/Bearbeiten) und trage folgende Einstellung ins Setup ein:
config.contentObjectExceptionHandler = 0

Rufst du nun die Seite mit dem Fehler erneut auf, solltest du eine (mal mehr, mal weniger) Sprechende Fehlermeldung erhalten.
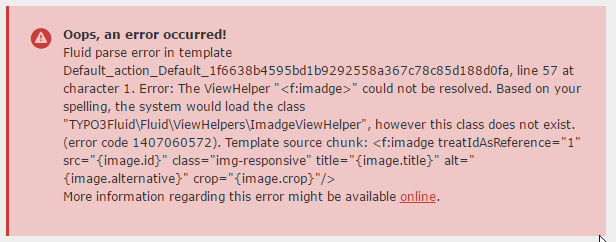
In meinem Fall habe ich den Aufruf eines ViewHelpers im Template beabsichtigt falsch geschrieben, um diesen Fehler zu provozieren (Screenshot aus TYPO3 8.7.1):

"TYPO3Fluid\Fluid\ViewHelpers\ImadgeViewHelper", however this class does not exist.
Die Fehlermeldung ist sprechend und gibt uns in diesem Fall einen Eindeutigen Hinweis wo das Problem liegt.
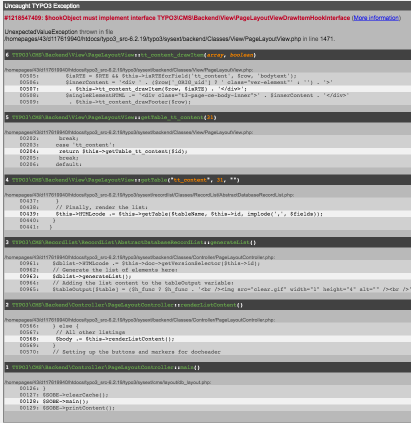
 Auch wenn deine Fehlermeldung die gesamte Seite füllt und so aussieht wie auf diesem Screenshot, steht ganz oben meist eine Fehlermeldung die sich leicht deuten lässt. Unten ist dann ein Programmablauf (Stacktrace) um eventuell das Problem besser nachvollziehen zu können.
Auch wenn deine Fehlermeldung die gesamte Seite füllt und so aussieht wie auf diesem Screenshot, steht ganz oben meist eine Fehlermeldung die sich leicht deuten lässt. Unten ist dann ein Programmablauf (Stacktrace) um eventuell das Problem besser nachvollziehen zu können.
 In TYPO3 9.5.x ist das Design moderner und der Stacktrace etwas übersichtlicher gestaltet, aber für das Auge eines normalen Users immer noch sehr kompliziert anzusehen. Der Vollständigkeit halber hier auch noch ein Screenshot wie es in aktuellen Versionen aussieht.
In TYPO3 9.5.x ist das Design moderner und der Stacktrace etwas übersichtlicher gestaltet, aber für das Auge eines normalen Users immer noch sehr kompliziert anzusehen. Der Vollständigkeit halber hier auch noch ein Screenshot wie es in aktuellen Versionen aussieht.
Zu guter Letzt noch ein kleiner Tipp:
Wenn du den ExceptionHandler auf 1 stellst (oder die Einstellung komplett entfernst) aktivierst du die Standardeinstellung und im Frontend wird wieder „Oops, an error occurred!“ ausgegeben.
Diesen Text kannst du übrigens über eine weitere TypoScript-Einstellung anpassen:
config.contentObjectExceptionHandler = 1 config.contentObjectExceptionHandler.errorMessage = Oje, das hat nicht geklappt! %s
So kannst du verhindern das der Webseiten-Besucher eine Fehlerseite/-Meldung erhält die ihn verunsichert, und gleichzeitig kannst du den Text so anpassen, das er zu deiner Seite passt – vorausgesetzt er wird tatsächlich jemals ausgegeben – was wir natürlich nicht hoffen 😉
Viel Erfolg beim Debuggen
Naderio / Thomas


14. Oktober 2021 um 09:19
Thanks to solve my big problem I have bookmark your site
27. April 2021 um 21:02
Hab leider keine Logdatei und komme weder ins Backend noch ins Frontend.
Oops-Meldung ohne Fehlercode.
28. Januar 2022 um 13:42
In dem Fall kannst du versuchen in der LocalConfiguration.php das ‚displayErrors‘ auf 1 zu setzen.
3. August 2018 um 17:37
Oops, an error occurred! Code: 20180803171747733d74a8
Wer kann mir helfen, ich weiß nichts darüber.
1. März 2018 um 15:31
Merci. Hat geholfen!
11. Oktober 2017 um 11:05
Schön erklärt, hat mir gut weitergeholfen, danke!
18. Mai 2017 um 19:08
Ein guter Beitrag! Ich wusste gar nichts darüber. Vielen Dank und noch mehr solche wertige Information!