Wenn man IRRE Elemente verwendet und viele Kind-Elemente einbindet, wird man relativ schnell über das Sortieren der Datensätze stolpern.

Das Sortieren ist standardmäßig über Pfeile vorzunehmen, welche den Datensatz um jeweils eine Position hoch oder runter verschieben. Wenn man allerdings 100 Datensätze hat, und von ganz unten nach ganz oben verschieben will, stößt selbst der motivierteste Redakteur schnell an seine Geduldsgrenze.
Abhilfe schafft das Drag & Drop Feature – damit kann man Elemente schnell und einfach dorthin bewegen, wo sie gebraucht werden.
Um einem selbst, aber auch den Redakteuren die mit der Seite arbeiten müssen, die Arbeit so angenehm wie möglich zu machen, ist das Drag & Drop für IRRE Elemente eine willkommene Erleichterung im Backend.
Aktivieren lässt sich das Feature ganz einfach im TCA.
Hier ein Beispiel-Feld, mit aktiviertem Drag & Drop:
'tx_myext_recorditem' => [
'config' => [
'appearance' => [
'expandSingle' => 1,
'useSortable' => 1,
'enabledControls' => [
'info' => false,
'new' => true,
'sort' => false,
'hide' => true,
'dragdrop' => true,
'delete' => true,
'localize' => true,
],
'levelLinksPosition' => 'top',
],
'foreign_field' => 'parentid',
'foreign_sortby' => 'sorting',
'foreign_table' => 'tx_myext_recorditem',
'foreign_table_field' => 'parenttable',
'type' => 'inline',
],
'exclude' => '1',
'label' => 'Record-Item',
],
Das Hauptaugenmerk liegt hier auf dem 'appearance => []' Array, genauer auf 'enabledControls'.
Wenn alle Optionen in enabledControls aktiviert werden, erhalten wir folgende Auswahl an Buttons:
Eine wesentlich übersichtlichere Konfiguration ist die obige, in welcher 'sort' => false, und 'info' => false, ist. Ob das Info-Feld gebraucht wird, liegt natürlich am Anwendungsfall.
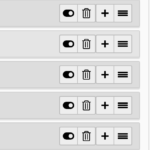
So wie das Array oben Konfiguriert ist, erhalten wir folgende Optionen:
 Hier sind die Pfeile verschwunden und stattdessen haben wir die Anfasser für das Drag&Drop. Durch das „Plus“ (
Hier sind die Pfeile verschwunden und stattdessen haben wir die Anfasser für das Drag&Drop. Durch das „Plus“ ('new' => true) können neue Datensätze direkt an der richtigen Position erstellen, was es wiederum erleichtert wen in einer Liste von 100 Elementen ein Element positioniert werden soll.
Gönn deiner Redaktion ein Bisschen Luxus und aktiviere Drag&Drop für Inline-Items. Die Redakteure werden es dir danken!
Ich hoffe ich konnte dir mit diesem Beitrag weiterhelfen. Sollte etwas unklar sein, zögere nicht einen Kommentar unter dem Beitrag zu hinterlassen.
Grüße
Naderio / Thomas


Neueste Kommentare